DEMO
INSTALL
HTML
Add a div with an id of your choice inside the <body></body> (we'll use id="youtube" in our example)
<div id="youtube"></div>JAVASCRIPT
- If not already include, add jQuery inside the head tag
- Then add spidochetube.js
- Finally initialize the plugin with at least the 2 required parameter : the youtube api KEY and the playlist ID
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="js/jquery.spidochetube.min.js"></script>
<script>
jQuery(function($){
$('#youtube').spidochetube({
key : '[MY YOUTUBE API KEY]',
id : 'UU_x5XG1OV2P6uZZ5FSM9Ttw', // add the youtube playlist id of your choice
});
})
</script>THEMES
This step is NOT required, you can easily add your own CSS to match your website design
To use the spidocheTube premade skins, follow the instructions below
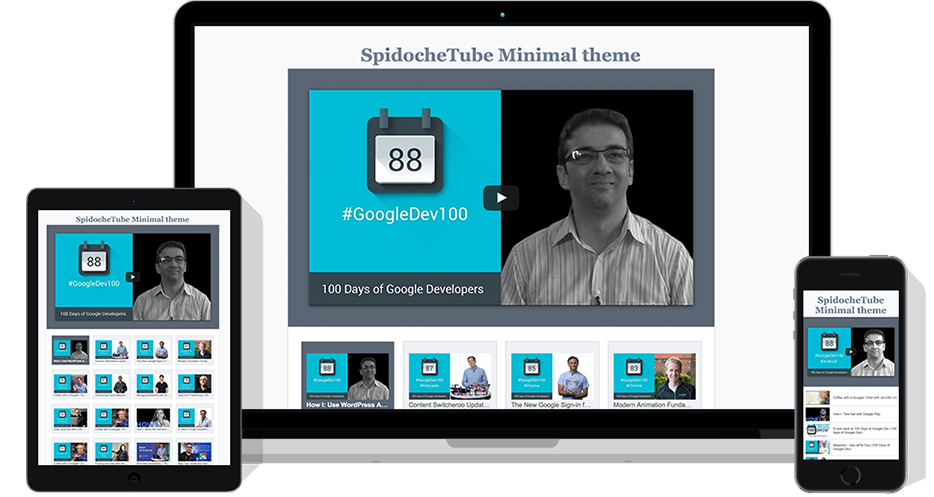
Minimal
Update the HTMl
<div id="youtube" class="spidochetube"></div>Add the CSS
<link rel="stylesheet" href="css/minimal.css" />Beginner tips: do not forget to change the path of the css file to match your project directory tree
Update the js options settings
<script>
jQuery(function($){
$('#youtube').spidochetube({
key : '[MY YOUTUBE API KEY]',
id : 'UU_x5XG1OV2P6uZZ5FSM9Ttw',
max_results : 20,
paging : 'loadmore',
scroll_duration : 500
});
})
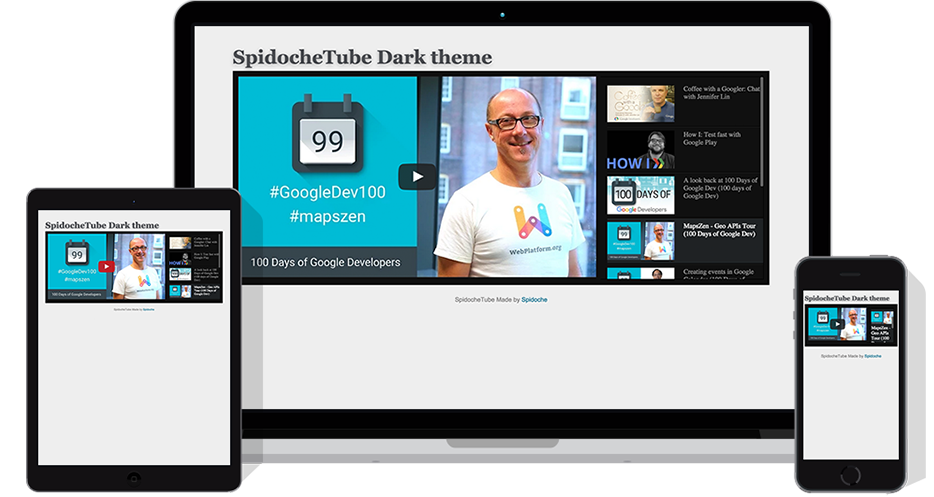
</script>Darkscroll
Update the HTMl
<div id="youtube" class="spidochetube"></div>Add the CSS
<link rel="stylesheet" href="css/darkscroll.css" />Beginner tips: do not forget to change the path of the css file to match you project directory tree
Add niceScroll library
For this theme you need to include an additional jQuery plugin call niceScroll from inuyaksa
- Download niceScroll from https://github.com/inuyaksa/jquery.nicescroll and add it to your js folder
- Then Add inside the head tag
<script src="js/jquery.nicescroll.min.js"></script>
These script is little heavy but is very simple too install, and it's work on any browser (ie7 include)
Update the js options settings
<script>
jQuery(function($){
$('#youtube').spidochetube({
key : '[MY YOUTUBE API KEY]',
id : 'UU_x5XG1OV2P6uZZ5FSM9Ttw',
max_results : 8,
complete: function(){
// Initialize the scroll plugin after the playlist is ready
$('#spidochetube_list').niceScroll({cursorcolor:'#666', cursorborder:'0px solid #fff',autohidemode:false});
}
});
});
</script>OPTIONS
| Name | Type | Default value | Options available | Description |
|---|---|---|---|---|
| key | string | 'none' |
Add your youtube API key , get one on the google dev console | |
| id | string | 'UU_x5XG1OV2P6uZZ5FSM9Ttw' |
Your playlist id, it's can be a user playist id or a user last entries playlist if no argument submit spidochetube will display the last google devlopper channel entries |
|
| max_results | integer | 10 |
1 to 50 |
50 results per page/load maximum (youtube api limitation) |
| autoplay | integer | 0 |
1 |
Set to 1 if you want to autoplay the videos |
| paging | string | 'none' |
|
description |
| scroll_duration | Interger | 0 | The speed of the scroll animation after clicking on a video item, useful if you have a long list on videos and the player on the top | |
| complete | function | |
Callback function fire after list is loaded |